グーグル・アドセンスを申し込んだけど、
『HTML の<head>タグと</head>タグの間に貼り付けます』
ってどこ??
プログラミングわからない・・・
こんにちはオッシーです。
私もコード初心者なので、調べてみました。
コード難しいですよね。
本記事内容(目安時間:2分)
※記事内の画像はクリックすると拡大します。
1.HTML の<head>タグと</head>タグの間に貼り付けますはどこか
結論からいうと『header.php』
header.phpへの行き方
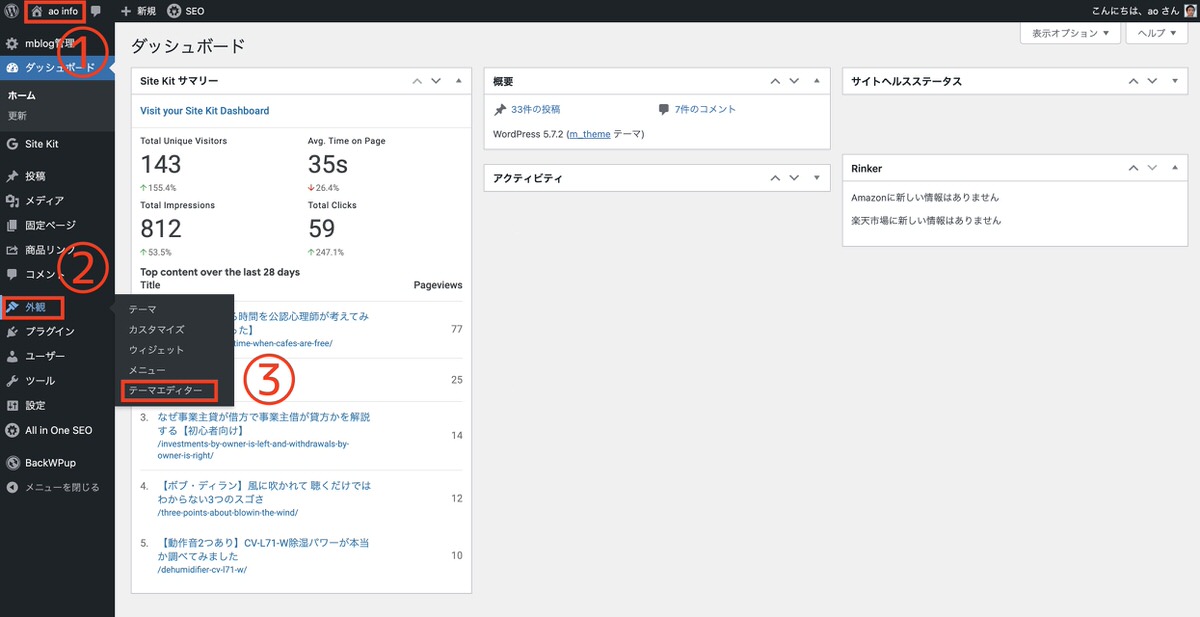
- ワードプレス管理画面
↓ - 外観
↓ - テーマエディター
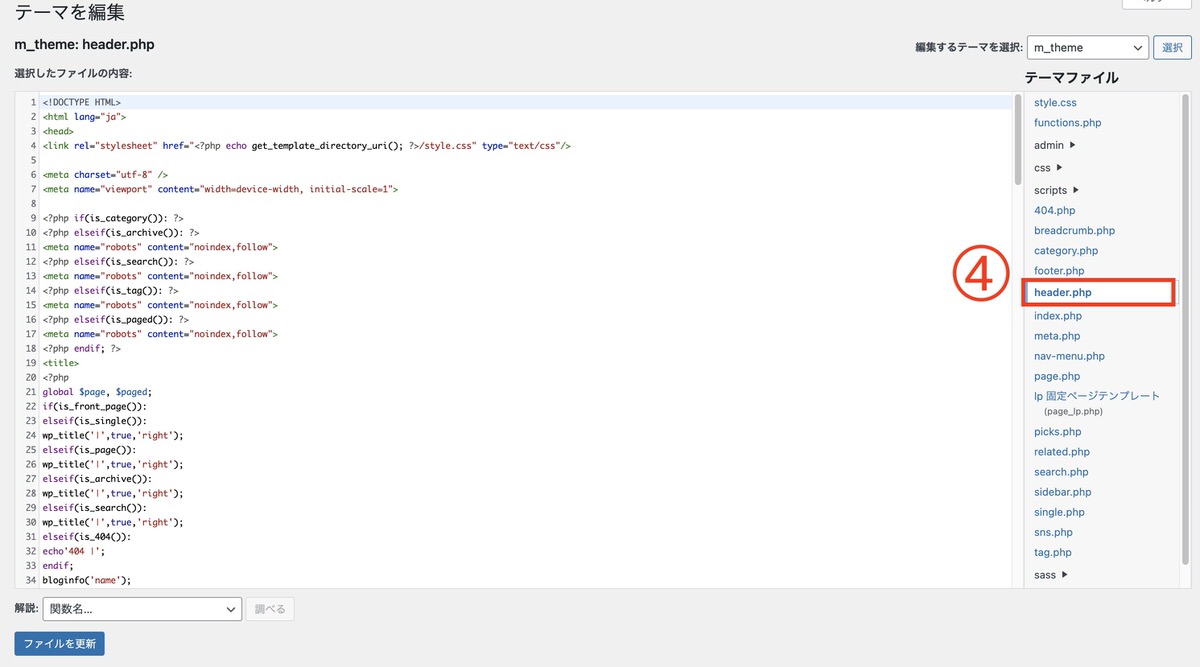
↓ - テーマファイルのheader.php
header.phpがないときは、
ワードプレスのテーマを親にかえてみて下さい。
例えば、AFFINGER Child→AFFINGER
2.アドセンスコードの貼り方
手順は3つです
- header.phpをバックアップ
↓ - <head>と</head>を探す
↓ - <head>と</head>との間にアドセンスコードを貼り付ける
① header.phpをバックアップ
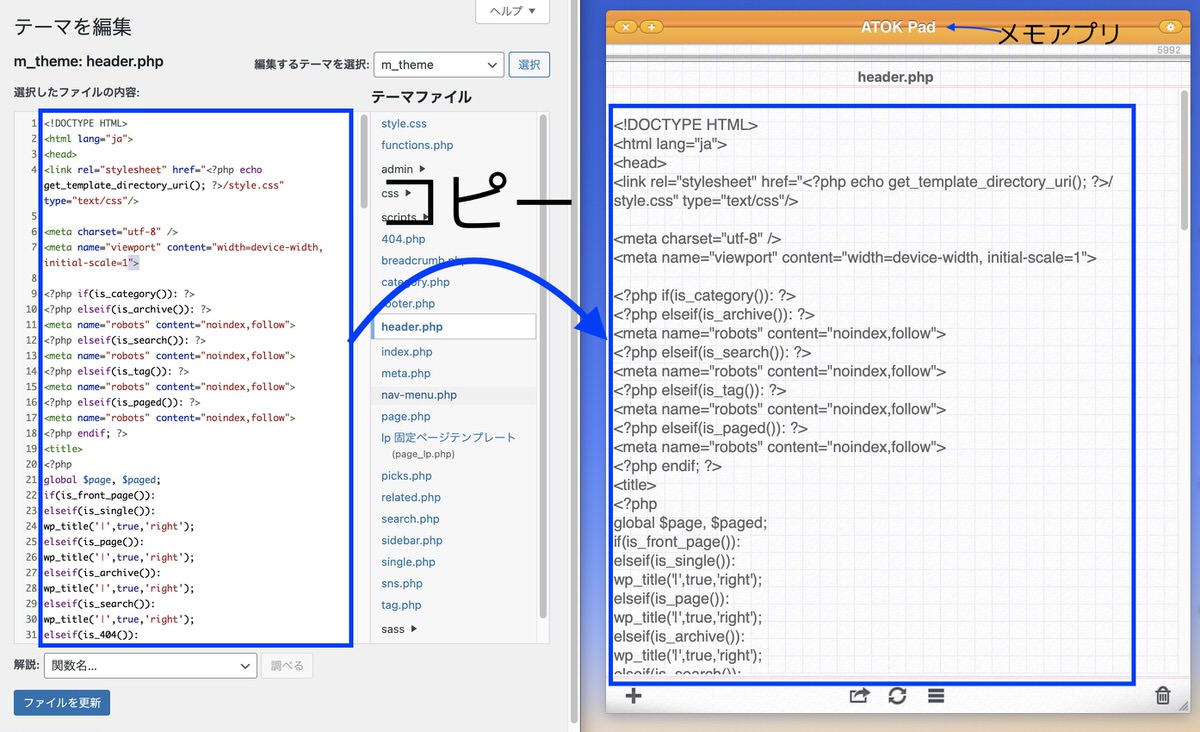
header.phpのコードを全コピー。
メモアプリなどに貼り付けて保存します。
バックアップせず、コード書き間違えて更新したら、ブログ壊れます…
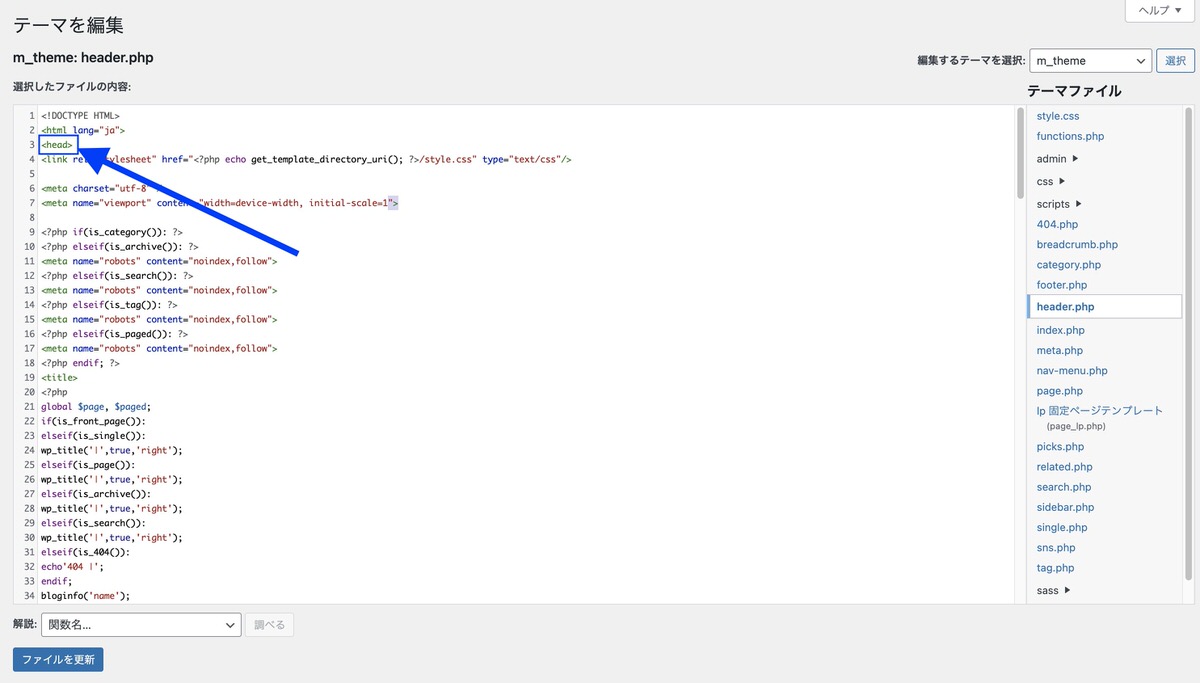
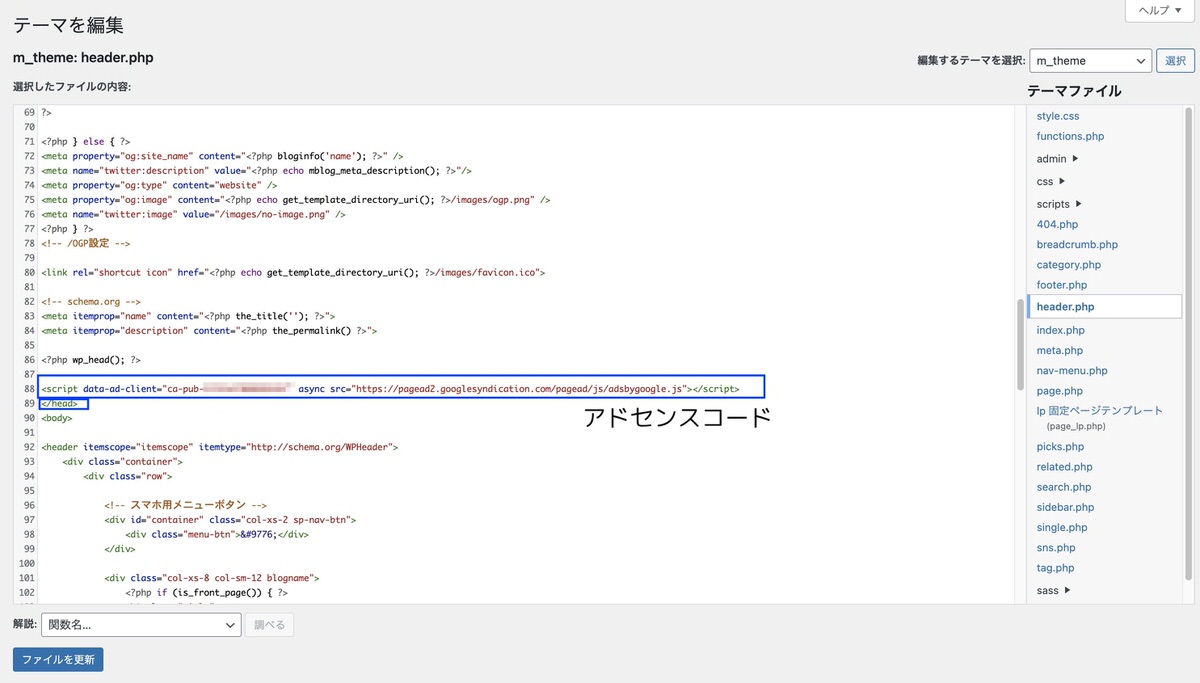
② <head>と</head>を探す
例:私のワードプレス・テーマだと3行目と88行目でした。
<head>(3行目)
</head>(88行目)
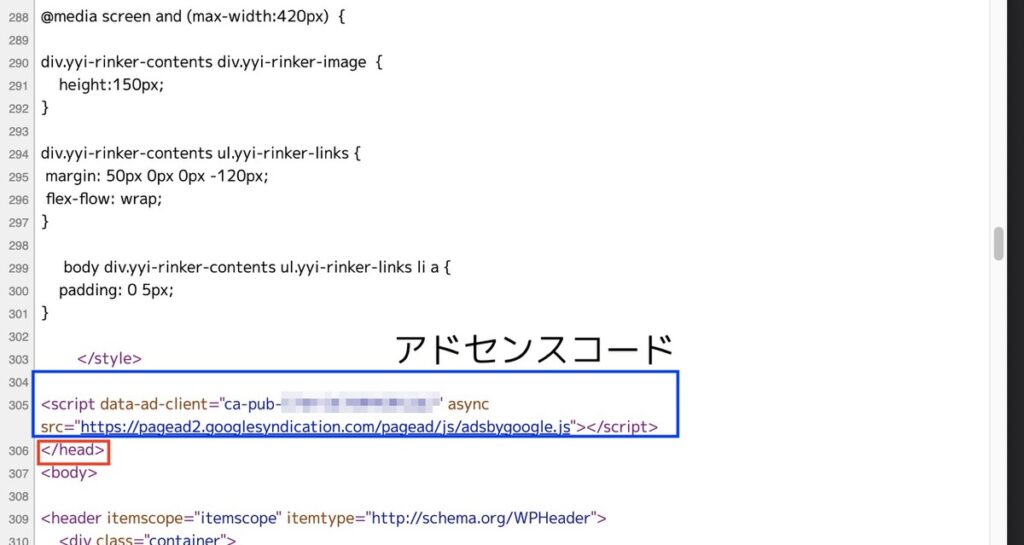
③ <head>と</head>との間にアドセンスコードを貼り付け
私は、</head>の真上に貼り付けました。
わかりやすいので。
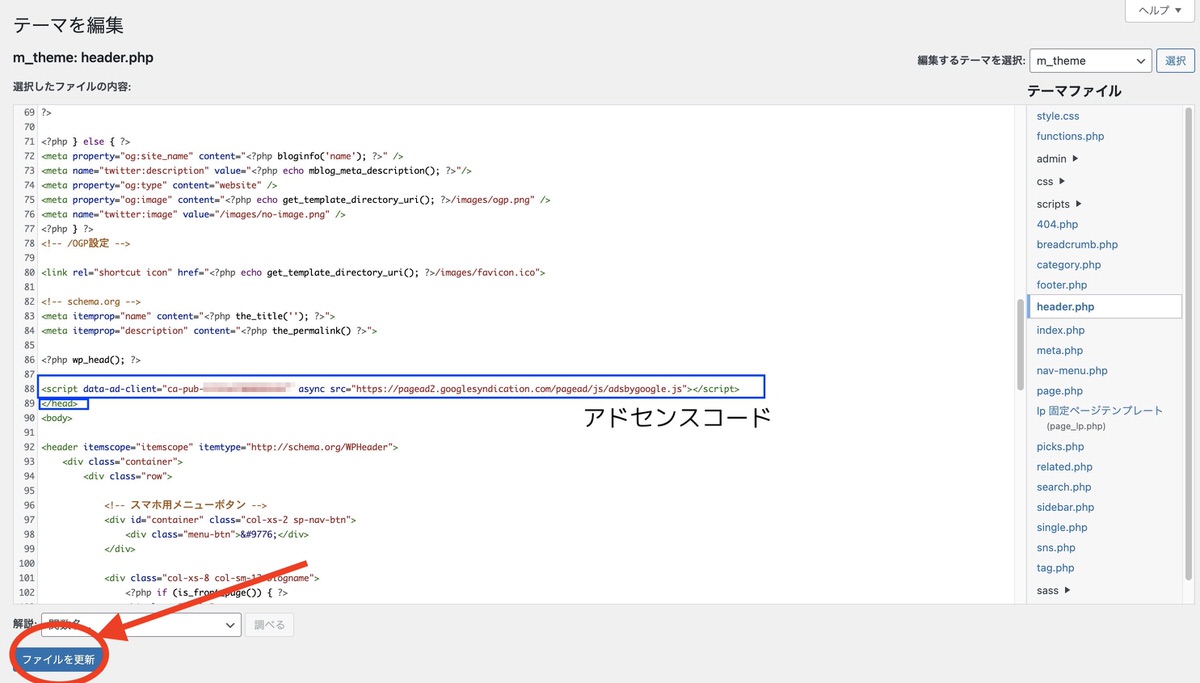
あとは『ファイルを更新』!!
これで終わりです
3.貼り付けできたかの確認方法
ブログのソースを見ます。
プログソースの見る手順
- ブログ画面で右クリック
↓ - 『ページのソースを表示』をクリック
↓ - ソースにアドセンスコードが入っているかチェック
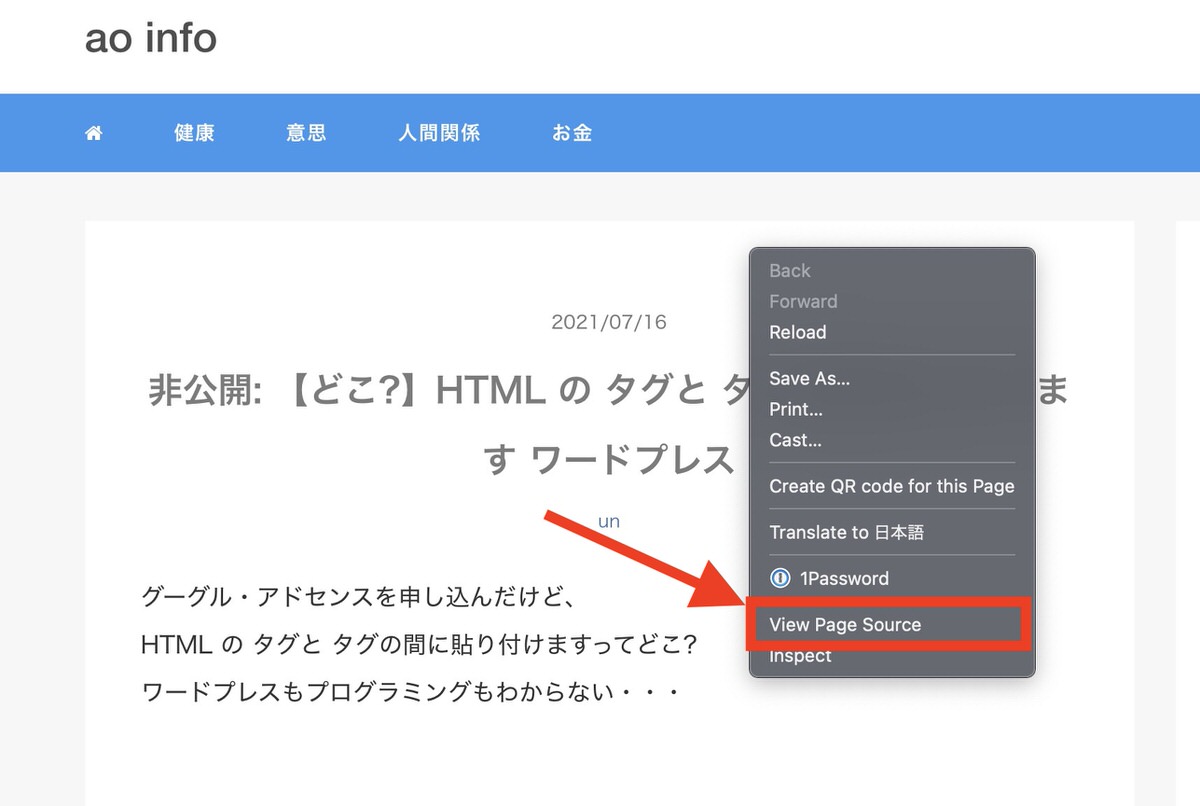
① ブログ画面で右クリック
②『ページのソースを表示』をクリック
画像はView Page Sourceと英語になってますが、
ページのソースを表示と同じです。
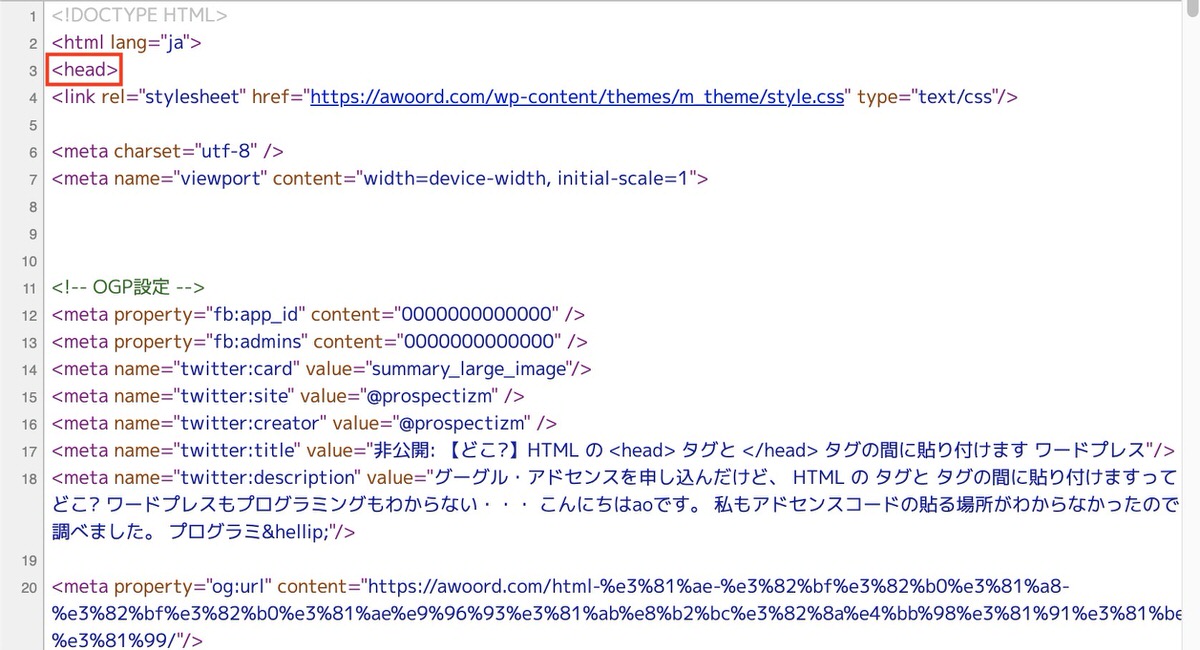
③ ソースにアドセンスコードが入っているかチェック
画像は2つに切れてますが、たしかに<head>と</head>の間に
アドセンスコードが貼り付けられるのがわかります。
もしなかったら、落ち着いて最初から確認してみて下さい。
これでおしまいです。
少しでもお役に立てたら光栄です。
ありがとうございました。